WordPress 3D 标签云插件——WP Cumulus
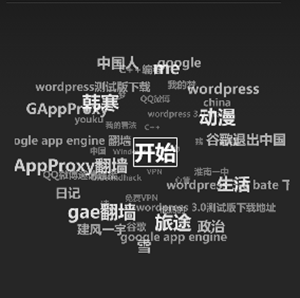
我想,这应该是我见过最酷炫的标签云效果。Flash+JS实现的超炫Wordpress标签云效果。发现它只是因为无目的地浏览,一个接一个的链接,让自己跑到了这里,原来,能有这样的东西,值得推荐。具体的效果?查看我的侧边栏吧。最重要的是,我用的这个版本是完美支持中文的版本哦!

**WP Cumulus*这个***wordpress插件的主要特点:
- 云图可以包含标签或者分类, 或两者都有。
- 支持Widget和自定义模板代码。
- **不影响搜索引擎的抓取。**它所生成的标签云只是在视觉效果上以3D Flash来呈现, 但得到的源代码和Wordpress默认的标签云是一样的,如果你没有安装Adobe Flash Player ActiveX ,他显示的效果只是普通的标签。
WP Cumulus这个Wordpress插件的使用方法:
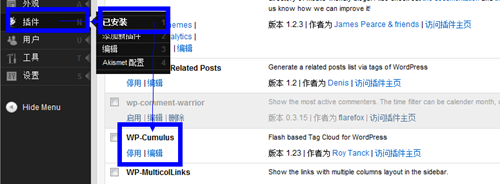
- 上传,激活。

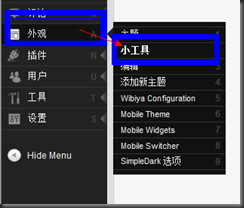
- 点击外观,小工具,然后会出现可用小工具列表,在里面选择WP-Cumulus。


- 将WP-Cumulus拉到旁边的边栏里,进行设置。

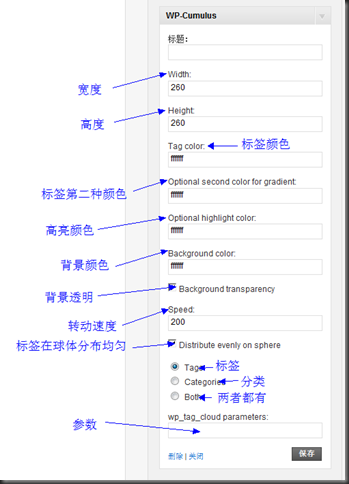
由于不能汉化设置界面(汉字编码问题)所以只好给出英文的翻译,宽度、高度是设置在侧边栏显示的大小
标签颜色、第二种颜色、高亮颜色、背景颜色、背景是否透明,这些就根据主题情况进行设置吧!
转动速度,这个版本的WP-Cumulus是修改过的,所以转动速度不会出现网上的有些WP-Cumulus出现的抖动问题,旋转很顺畅
标签是否在球体均匀分布,这个根据实际情况来修改吧~
标签、分类、两者都有,这个要显示的标签来自哪里,这个也根据具体情况进行设置吧~
最后一个参数,使用wp_tag_cloud的参数设置, 可设置包括标签云的显示数量,最大字体和最小字体等。当然也有一些参数不可能有效了,比如orderby、order等
WP Cumulus生成的效果确实很棒,如果放这样一个Flash标签云图在你的博客,绝对是会吸引访客眼球的。最值得一提的是,WP-Cumulus仅仅调用了7KB的swf,绝对不会影响网页载入速度!美丽和速度?这绝对是完美搭配! 说了半天WP-Cumulus下载地址放出,115网盘下载:WP-Cumulus下载